<blockquote class="blogcontent restore">As vBulletin 3 approaches EOL (end of life) when it will no longer be actively developed, we have developed a style conversion tool to facilitate converting vBulletin 3 styles to be compatible with vBulletin 4.
We are planning to release this tool as part of vBulletin 4.1.3. Note that this tool is currently being tested, so the functionality when you see it may differ from what is described in this blog post, based on feedback from QA and other testers.
How it works
When you upgrade from vB3 to vB4, your styles are left unmodified in the Admin CP, but are not usable with vB4, since the vB3 and vB4 Stylevar systems and template syntax are not interoperable.
This tool allows you to convert those disabled vB3 styles to vB4 styles. It works by mapping your customized vB3 Stylevars and CSS colors to the corresponding vB4 Stylevars to produce a style that has many of the same style elements as the vB3 style. The goal is to provide you with a good starting place to manually convert your previous style to vB4, since the automatic conversion process is limited in what it can do.
There are some caveats
There is often not a one-to-one mapping of Stylevars. Some vB3 Stylevars map to multiple vB4 Stylevars, others have nowhere to map to. Due to the nature of this process, it is possible to produce an unusable or hard-to-read style depending on which elements were customized in vB3.
These are limitations that must be accepted since in an automated process such as this there is no reliable method to guarantee that the style will be usable.
Additional limitations are that customized templates and images cannot be converted. I'll explain this further down.
In spite of these limitations, there are many cases where this automatic converter will produce a reasonable "base" style upon which you can rebuild your vB3 style in vB4. In some cases the converter may produce a usable style without needing to manually tweak it.
This tool will tend to be more successful on vB3 styles that are customized in Stylevars and Main CSS colors, and will be (much) less successful on custom styles that rely on template edits and custom images.
So don't expect this tool to create a production-ready vB4 style, instead, take the generated style and use it as a starting point to be able to more quickly recreate your vB3 style in vB4.
Where is it?
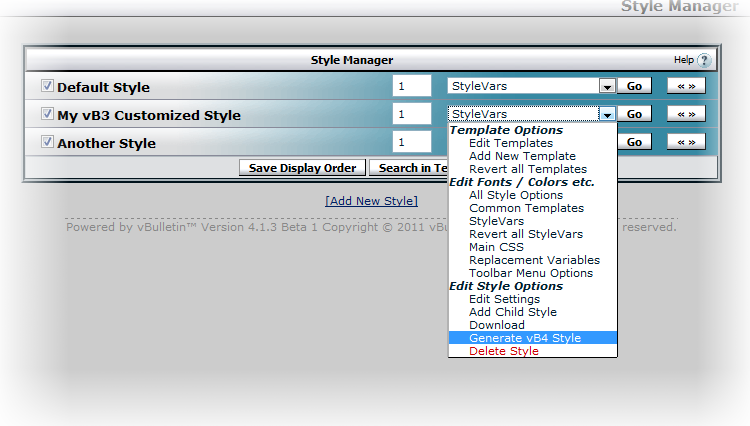
When viewing the list of styles in the Admin CP Style Manager, there will be a new menu option called Generate vB4 Style in the style drop-down menu for each style that was customized in vB3. In this case, "customized" means that the style has customized values for Stylevars and/or CSS Colors.
This means that the new option should be available for all your customized vB3 styles, however, it is also possible to upload a customized vB3 style to a vB4 installation and then run this converter on it.

What does it do, specifically?
This tool first makes a copy of the vB3 style, appending "(Copy)" to the name of the style. It then attempts to convert it to a vBulletin 4 compatible style based on the vBulletin 3 style customizations in it. It will transfer most spacing and color customizations (background, text, link, and border colors), but as I already mentioned, will not attempt to transfer any template edits or custom images. So not all vBulletin 3 customizations will be transferred.
Style elements that the tool will attempt to transfer to the new vB4 style include:
<ul>Width, sizes, padding, and spacing set in vB3 Stylevars.
Colors set in vB3 Main CSS
Continue Reading...
We are planning to release this tool as part of vBulletin 4.1.3. Note that this tool is currently being tested, so the functionality when you see it may differ from what is described in this blog post, based on feedback from QA and other testers.
How it works
When you upgrade from vB3 to vB4, your styles are left unmodified in the Admin CP, but are not usable with vB4, since the vB3 and vB4 Stylevar systems and template syntax are not interoperable.
This tool allows you to convert those disabled vB3 styles to vB4 styles. It works by mapping your customized vB3 Stylevars and CSS colors to the corresponding vB4 Stylevars to produce a style that has many of the same style elements as the vB3 style. The goal is to provide you with a good starting place to manually convert your previous style to vB4, since the automatic conversion process is limited in what it can do.
There are some caveats
There is often not a one-to-one mapping of Stylevars. Some vB3 Stylevars map to multiple vB4 Stylevars, others have nowhere to map to. Due to the nature of this process, it is possible to produce an unusable or hard-to-read style depending on which elements were customized in vB3.
These are limitations that must be accepted since in an automated process such as this there is no reliable method to guarantee that the style will be usable.
Additional limitations are that customized templates and images cannot be converted. I'll explain this further down.
In spite of these limitations, there are many cases where this automatic converter will produce a reasonable "base" style upon which you can rebuild your vB3 style in vB4. In some cases the converter may produce a usable style without needing to manually tweak it.
This tool will tend to be more successful on vB3 styles that are customized in Stylevars and Main CSS colors, and will be (much) less successful on custom styles that rely on template edits and custom images.
So don't expect this tool to create a production-ready vB4 style, instead, take the generated style and use it as a starting point to be able to more quickly recreate your vB3 style in vB4.
Where is it?
When viewing the list of styles in the Admin CP Style Manager, there will be a new menu option called Generate vB4 Style in the style drop-down menu for each style that was customized in vB3. In this case, "customized" means that the style has customized values for Stylevars and/or CSS Colors.
This means that the new option should be available for all your customized vB3 styles, however, it is also possible to upload a customized vB3 style to a vB4 installation and then run this converter on it.
What does it do, specifically?
This tool first makes a copy of the vB3 style, appending "(Copy)" to the name of the style. It then attempts to convert it to a vBulletin 4 compatible style based on the vBulletin 3 style customizations in it. It will transfer most spacing and color customizations (background, text, link, and border colors), but as I already mentioned, will not attempt to transfer any template edits or custom images. So not all vBulletin 3 customizations will be transferred.
Style elements that the tool will attempt to transfer to the new vB4 style include:
<ul>Width, sizes, padding, and spacing set in vB3 Stylevars.
Colors set in vB3 Main CSS
Continue Reading...

